
1. Analisi e test
Prima di effettuare qualsiasi prova legata alle funzionalità o alle prestazioni è utile farsi un quadro generale sul comportamento degli utenti che visitano le pagine del sito. Google Analytics è lo strumento che permette un analisi completa del sito: tempo medio trascorso per pagina, comportamenti, frequenza di rimbalzo, tutti dati che, se analizzati in modo corretto, possono suggerire ed evidenziare problemi di navigazione.
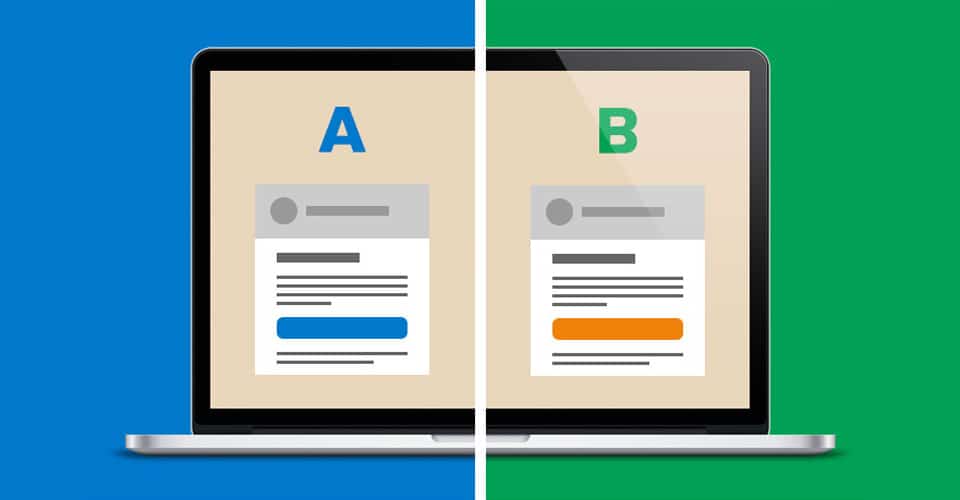
Un altro test consigliato è l'A/B split test, efficace nell'individuare i punti deboli del tuo sito grazie al confronto di versioni diverse della stessa pagina. (Es. carrello o landingpage).

Come utilizzare un test A/B split è semplice. Si creano due varianti della stessa pagina strutturando le variazioni con attenzione come per esempio nel caso di una landing page, creare una variante della stessa con posizionamento dei blocchi e dei contenuti diversi. Oppure semplicemente cambiando i colori dei bottoni o semplificare la navigazione.
2. Debug
Il miglior test in termini di risultati ottenibili è quello effettuato da utenti reali. Reclutare dei debugger è una strategia da non sottovalutare. Se il tuo sito contiene molti dati, come per esempio un sito e-commerce, potrai attraverso l'utilizzo di sessioni reali anticipare i problemi di navigazione e ottimizzare il fattore di conversione.
Un debug effettuato da utenti mette in risalto molti aspetti sulle funzionalità ed interazioni che in fase di sviluppo vengono date per scontate. Per esempio il posizionamento di un pulsante di "aggiungi al carrello" visualizzabile solo dopo aver effettuato lo scroll della pagina. Testi troppo piccoli o caratteri poco leggibili.

Online si possono trovare molti strumenti che effettuano il debug di un sito, ma un test che comprende interazioni reali è di gran lunga il test che validerà il tuo sito in maniera definitiva. La scelta dei collaboratori deve comprendere utenti appartenenti al target di riferimento, addetti ai lavori e potenziali acquirenti di seconda fascia, utenti che potrebbero essere interessati al tuo prodotto/servizio.
3. Semplifica la navigazione
Il miglior modo per per avere un riscontro positivo dagli utenti sul web è attraverso una navigazione semplice e trasparente. La comunicazione ha molta importanza ed è utile evitare di creare blocchi di informazioni frammentate durante la navigazione: per esempio informare in maniera anticipata gli utenti che acquistano prodotti online mostrando subito i costi di spedizione.
Un altro strumento utile da integrare nel proprio sito è la sezione FAQ (domande frequenti), utili per esempio per raggruppare tutte le informazioni che riguardano il rapporto con il cliente.

Un classico esempio è informare la clientela che acquista sul tuo shop su come effettuare un reso, o su come avvalersi di una garanzia.
4. Migliora i contenuti
Bene, se il tuo sito ha buoni risultati e il tuo obiettivo è raggiunto, puoi ancora lavorare per migliorare ulteriormente. Gli utenti sono sempre più esigenti e anche se fidelizzati, possono facilmente cambiare idea e scegliere un tuo competitor. Cosa bisogna fare per evitare questo ? Coinvolgere maggiormente gli utenti migliorando i contenuti, come per esempio migliorare le specifiche dei prodotti e utilizzare video in alta risoluzione.
Creare meccanismi di condivisione con interessi comuni con i tuoi clienti.
Vendere un prodotto o un servizio non è l'obiettivo finale, il vero fine è fare in modo che un visitatore diventi un cliente per tutta la vita!
Quando un sito non raggiunge gli obiettivi prefissati si creano situazioni frustranti e difficile da gestire. In molti casi si procede con interventi sommari che non tengono conto delle metriche web. Vediamo come individuare i punti deboli che limitano il potenziale di un sito web:
1. Analisi e test
Prima di effettuare qualsiasi prova legata alle funzionalità o alle prestazioni è utile farsi un quadro generale sul comportamento degli utenti che visitano le pagine del sito. Google Analytics è lo strumento che permette un analisi completa del sito: tempo medio trascorso per pagina, comportamenti, frequenza di rimbalzo, tutti dati che, se analizzati in modo corretto, possono suggerire ed evidenziare problemi di navigazione.
Un altro test consigliato è l’A/B split test, efficace nell’individuare i punti deboli del tuo sito grazie al confronto di versioni diverse della stessa pagina. (Es. carrello o landingpage).

Come utilizzare un test A/B split è semplice. Si creano due varianti della stessa pagina strutturando le variazioni con attenzione come per esempio nel caso di una landing page, creare una variante della stessa con posizionamento dei blocchi e dei contenuti diversi. Oppure semplicemente cambiando i colori dei bottoni o semplificare la navigazione.
2. Debug
Il miglior test in termini di risultati ottenibili è quello effettuato da utenti reali. Reclutare dei debugger è una strategia da non sottovalutare. Se il tuo sito contiene molti dati, come per esempio un sito e-commerce, potrai attraverso l’utilizzo di sessioni reali anticipare i problemi di navigazione e ottimizzare il fattore di conversione.
Un debug effettuato da utenti mette in risalto molti aspetti sulle funzionalità ed interazioni che in fase di sviluppo vengono date per scontate. Per esempio il posizionamento di un pulsante di “aggiungi al carrello” visualizzabile solo dopo aver effettuato lo scroll della pagina. Testi troppo piccoli o caratteri poco leggibili.

Online si possono trovare molti strumenti che effettuano il debug di un sito, ma un test che comprende interazioni reali è di gran lunga il test che validerà il tuo sito in maniera definitiva. La scelta dei collaboratori deve comprendere utenti appartenenti al target di riferimento, addetti ai lavori e potenziali acquirenti di seconda fascia, utenti che potrebbero essere interessati al tuo prodotto/servizio.
3. Semplifica la navigazione
Il miglior modo per per avere un riscontro positivo dagli utenti sul web è attraverso una navigazione semplice e trasparente. La comunicazione ha molta importanza ed è utile evitare di creare blocchi di informazioni frammentate durante la navigazione: per esempio informare in maniera anticipata gli utenti che acquistano prodotti online mostrando subito i costi di spedizione.
Un altro strumento utile da integrare nel proprio sito è la sezione FAQ (domande frequenti), utili per esempio per raggruppare tutte le informazioni che riguardano il rapporto con il cliente.

Un classico esempio è informare la clientela che acquista sul tuo shop su come effettuare un reso, o su come avvalersi di una garanzia.
4. Migliora i contenuti
Bene, se il tuo sito ha buoni risultati e il tuo obiettivo è raggiunto, puoi ancora lavorare per migliorare ulteriormente. Gli utenti sono sempre più esigenti e anche se fidelizzati, possono facilmente cambiare idea e scegliere un tuo competitor. Cosa bisogna fare per evitare questo ? Coinvolgere maggiormente gli utenti migliorando i contenuti, come per esempio migliorare le specifiche dei prodotti e utilizzare video in alta risoluzione.
Creare meccanismi di condivisione con interessi comuni con i tuoi clienti.
Vendere un prodotto o un servizio non è l’obiettivo finale, il vero fine è fare in modo che un visitatore diventi un cliente per tutta la vita!